-
ページスタイルの編集
ページごとにスタイルを編集することができます。
編集できる場所は、以下のとおりです。
【ページ全体】
body、Outer Container、Inner Container、Header Block、Teaser Block、Left Block、Right Block、Navigation Block、Contents Block、Footer Block
※なお、Clearfixは設定項目がありません。
【コンテンツ内】
各Box
【ページ全体】
body、Outer Container、Inner Container、Header Block、Teaser Block、Left Block、Right Block、Navigation Block、Contents Block、Footer Block
※なお、Clearfixは設定項目がありません。
【コンテンツ内】
各Box
-
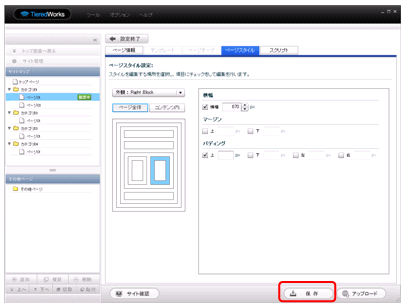
ページ設定画面で、[ページスタイル]タブをクリックします。

-
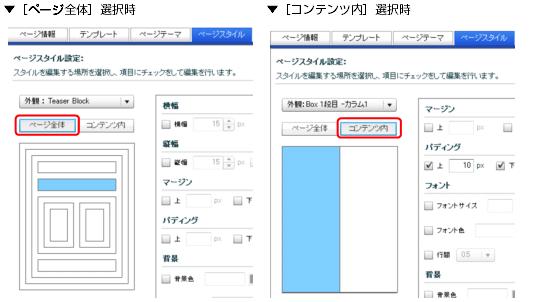
[ページ全体]ボタンまたは[コンテンツ内]ボタンをクリックします。
以下は縦ナビの例です。
それぞれのレイアウトマップが表示されます。
-
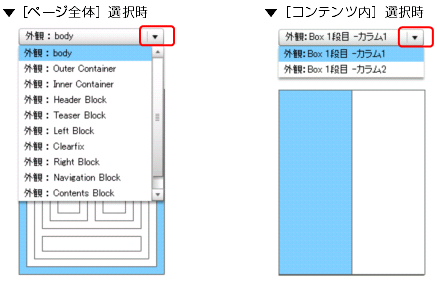
[▼]をクリックし、編集する場所を選択します。

-
・編集する場所を選択すると、レイアウトマップの対応する場所がブルーになります。
・レイアウトマップをポイントする(マウスポインタを載せる)と、グレーに色が変わり、同時に外観の名称が表示されます。
-
・レイアウトマップをクリックしても、編集場所を選択することができます。ただし、[Clearfix]は、設定項目がないため、レイアウトマップでは選択できません。
-
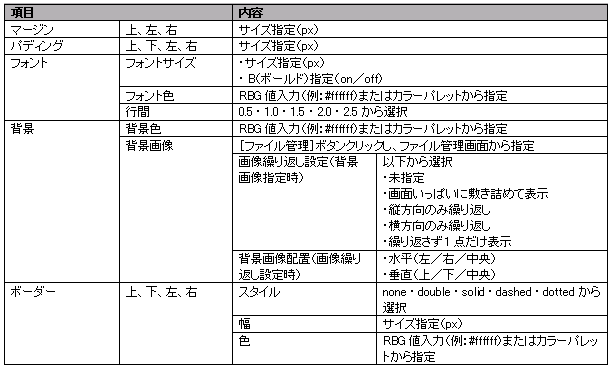
スタイルを編集し、編集が終わったら[保存]ボタンをクリックします。

編集内容が保存されます。
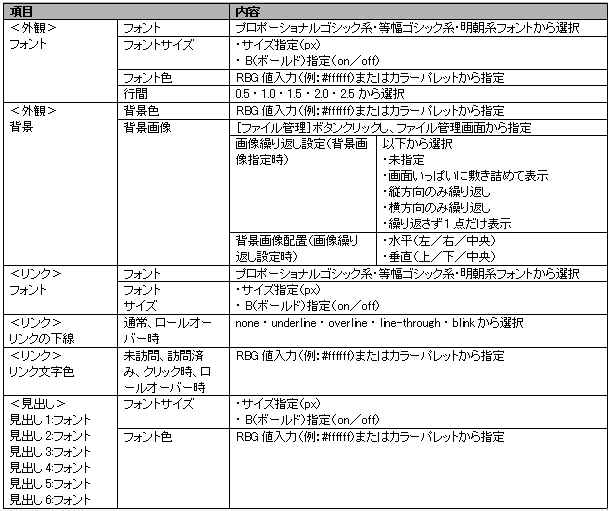
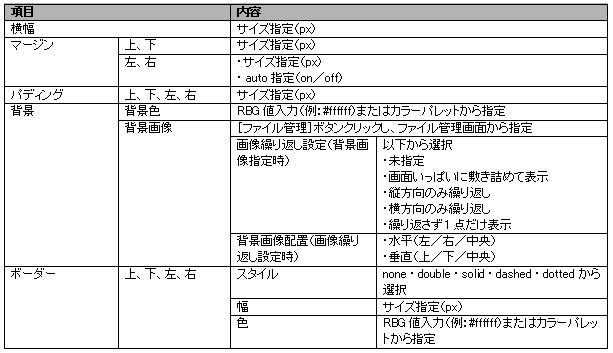
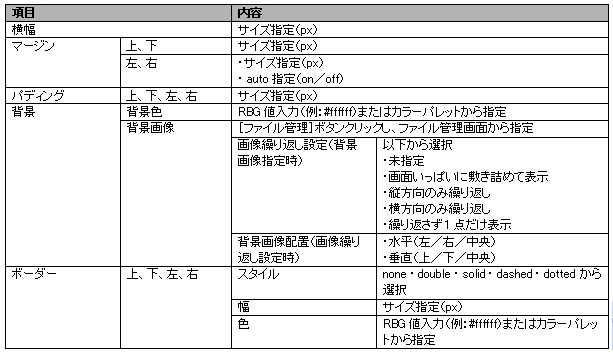
スタイル編集の詳細な説明は、以降を参照してください。
-
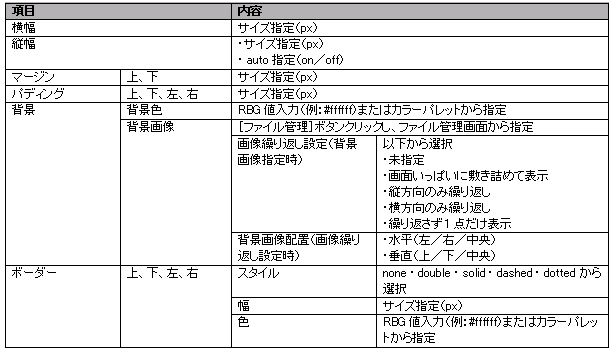
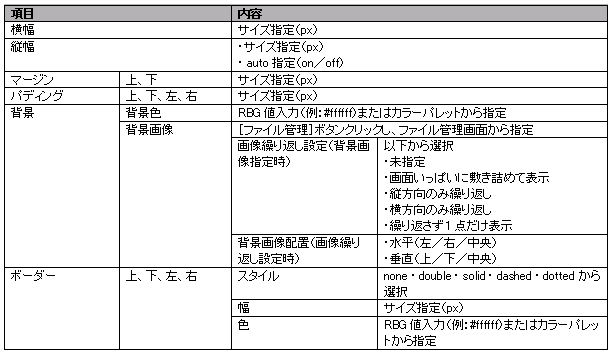
■ページ全体(body)

-
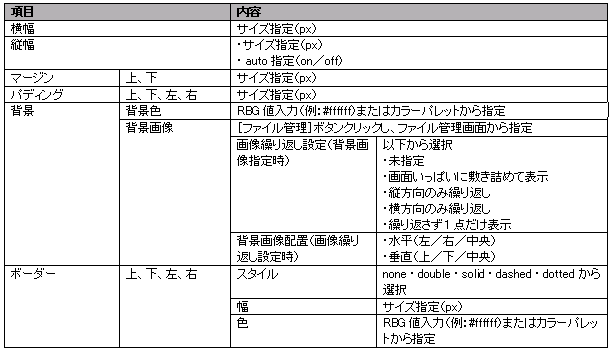
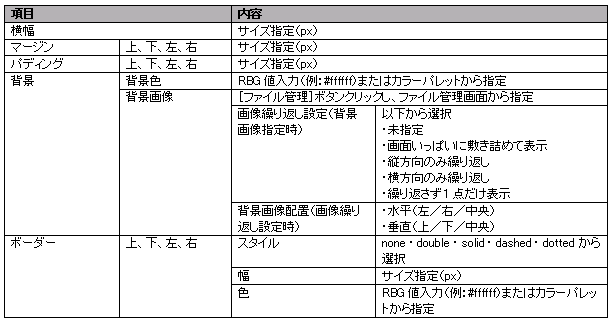
■ページ全体(Outer Container)

-
■ページ全体(Inner Container)

-
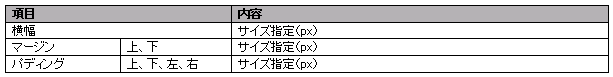
■ページ全体(Header Block)

-
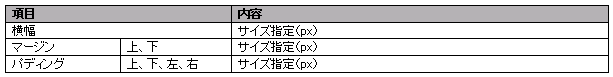
■ページ全体(Teaser Block)

-
■ページ全体(Left Block)

-
■ページ全体(Right Block)

-
■ページ全体(Navigation Block)

-
■ページ全体(Contents Block)

-
■ページ全体(Footer Block)

-
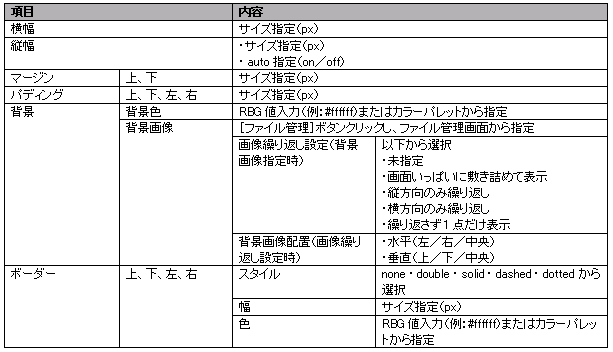
■コンテンツ内